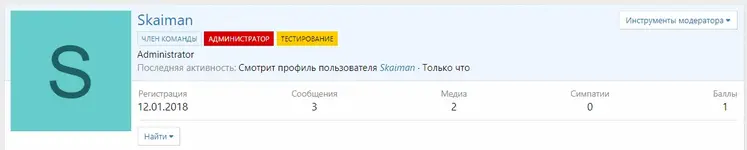
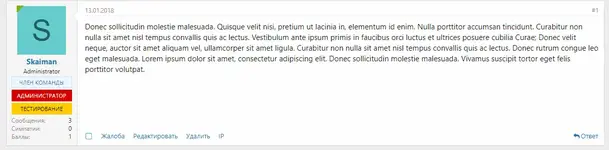
Чет мне не понравилось отображение дефолтных баннеров, но с ними вроде как удобнее настраивать группы и попробовал изменить их. Убрал отображаемый бордюр, там где не надо, шрифт сделал прописным и так по мелочам. Все в шаблоне app_user_banners.less заменить на это:
Less:
.m-userBannerVariation(@color; @bg; @border: false)
{
color: @color;
background: @bg;
border-color: xf-intensify(@bg, 10%);
& when (iscolor(@border))
{
border-color: @border;
}
}
.userBanner
{
font-size: 75%;
font-weight: @xf-fontWeightNormal;
font-style: normal;
padding: 3px @xf-paddingMedium;
border: 1px solid transparent;
border-radius: @xf-borderRadiusSmall;
text-align: center;
text-transform: uppercase;
display: inline-block;
strong
{
font-weight: inherit;
}
// variations
&.userBanner--hidden
{
background: none;
border: none;
box-shadow: none;
}
&.userBanner--staff,
&.userBanner--primary
{
.m-userBannerVariation(@xf-linkColor, @xf-contentHighlightBg, @xf-borderColorHighlight);
}
&.userBanner--accent
{
.m-userBannerVariation(@xf-textColorAccentContent, @xf-contentAccentBg, @xf-borderColorAccentContent);
}
&.userBanner--red { .m-userBannerVariation(white, #d80000, transparent); }
&.userBanner--green { .m-userBannerVariation(white, green, transparent); }
&.userBanner--olive { .m-userBannerVariation(white, olive, transparent); }
&.userBanner--lightGreen { .m-userBannerVariation(black, #ccf9c8, #bee8ba); }
&.userBanner--blue { .m-userBannerVariation(white, #0008e3, transparent); }
&.userBanner--royalBlue { .m-userBannerVariation(white, royalblue, transparent); }
&.userBanner--skyBlue { .m-userBannerVariation(white, #7cc3e0, transparent); }
&.userBanner--gray { .m-userBannerVariation(white, gray, transparent); }
&.userBanner--silver { .m-userBannerVariation(black, silver, transparent); }
&.userBanner--yellow { .m-userBannerVariation(black, #ffff91, #e6e687); }
&.userBanner--orange { .m-userBannerVariation(black, #ffcb00, transparent); }
}