Делаем модификацию шаблона extra.less, добавляем в него:
В настройках группы, для баннеров используем свой CSS, по примеру:
Что бы добавить баннер:
где по порядку, user - класс для группы, #2C82C9 - цвет баннера, user - название иконки Font Awesome
Еще примеры:
Less:
@borderUserBanner: 0; // Радиус закругления баннера
@staffIcon: users-cog; // Иконка команды форума
@staffBannerBG: #1DABB8; // Цвет фона баннера команды форума
@bannerTextColor: #fff; // Цвет текста и иконки
.userBannerBefore() {
position: absolute;
display: inline-flex;
align-items: center;
align-content: center;
width: 2rem;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0,0,0,.3);
border-radius: @borderUserBanner 0 1.2rem @borderUserBanner;
text-align: center;
}
.userBannerAfter() {
color: @bannerTextColor;
font-size: 1rem;
margin-left: .35rem;
}
.customUserBanner(@group, @bgcolor, @gricon) {
.userBanner {
font-size: 60%;
font-weight: 700;
text-align: right;
text-transform: uppercase;
padding: .4rem .25rem;
min-width: 120px;
position: relative;
white-space: nowrap;
border: none;
border-radius: @borderUserBanner;
text-shadow: 1px 0 1px rgba(0,0,0,.6), 0 1px 1px rgba(0,0,0,.6), -1px 0 1px rgba(0,0,0,.6), 0 -1px 1px rgba(0,0,0,.6);
&.userBanner--staff {
color: @bannerTextColor;
background-color: @staffBannerBG;
.userBanner-before {
.userBannerBefore();
&:after {
.m-faBase();
.m-faContent("@{fa-var-@{staffIcon}}");
.userBannerAfter();
}
}
}
&.@{group} {
color: #fff;
background-color: @bgcolor;
.userBanner-before {
.userBannerBefore();
&:after {
.m-faBase();
.m-faContent("@{fa-var-@{gricon}}");
.userBannerAfter();
}
}
}
}
}
Код:
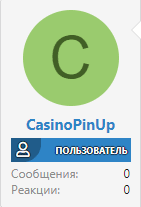
userBanner user
Код:
.customUserBanner(user, #2C82C9, user);Еще примеры:
Код:
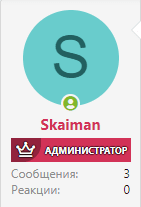
.customUserBanner(admin, #D33257, crown);
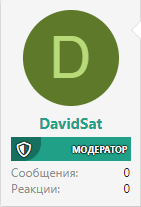
.customUserBanner(moder, #16A086, shield-alt);
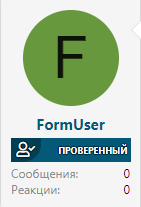
.customUserBanner(verified, #00587A, user-check);
.customUserBanner(blocked, #CA6769, user-times);