- Регистрация
- 02.02.25
- Сообщения
- 16
- Реакции
- 7
- Автор темы
- #1
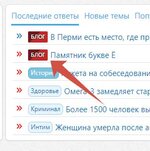
Префиксы тем от Skaiman
Добавляем в extra.less, но лучше модификацией.
Потом, делаем префиксы по примеру:
Где important — название префикса, rgb(198, 40, 40) — основной цвет префикса, @fa-var-exclamation-circle — иконка префикса (можно не указывать)
В настройках префикса указываем свой класс svgPrefix important
![[XenForo.Info]_2020-04-03_172000.png [XenForo.Info]_2020-04-03_172000.png](https://fi4a.ru/data/attachments/2/2088-aae6e90da8fb2e316ceca26f5833c6fd.jpg?hash=3ZBl73mYAF)
Добавляем в extra.less, но лучше модификацией.
HTML:
@svgPrefixBorderRadius: @xf-borderRadiusSmall; // Радиус префиксов
@svgPrefixFontFamily: inherit; // Семейство шрифта префикса
@svgPrefixColorGradient: rgba(0,0,0,.4); // Цвет градиента прификса
@svgPrefixTextShadow: rgba(0,0,0,.5); // Цвет тени префикса
.svgPrefix,
.label.svgPrefix
{
font-family: @svgPrefixFontFamily;
font-size: 70%;
font-weight: 500;
display: inline-flex;
text-align: center;
align-items: center;
text-transform: uppercase;
line-height: ((@xf-lineHeightDefault) * .9);
padding: .25em .5em;
border: none;
border-radius: @svgPrefixBorderRadius;
position: relative;
white-space: nowrap;
.fsp &
{
margin-right: 5px;
}
.menuPrefix&
{
display: inline-block;
font-size: 1.3em;
width: 100%;
padding: .333em;
a&
{
text-decoration: none;
}
}
.p-title-value &
{
.p-title &
{
font-size: 70%;
}
}
&:before
{
position: absolute;
top: .25em;
bottom: 0;
left: .333em;
}
}
.svgLabelPrefix(@prefix-name, @prefix-color, @prefix-icon: "none")
{
.svgPrefix,
.label.svgPrefix
{
&.@{prefix-name}
{
background: linear-gradient(135deg, @svgPrefixColorGradient 0%, @svgPrefixColorGradient 40%, transparent 40%, transparent 100%), @prefix-color;
color: rgb(250,250,250);
text-shadow: 1px 0 1px @svgPrefixTextShadow, 0 1px 1px @svgPrefixTextShadow, -1px 0 1px @svgPrefixTextShadow, 0 -1px 1px @svgPrefixTextShadow;
&when not (@prefix-icon = "none")
{
padding: .25em .5em .25em 1.75em;
&:before
{
.m-faBase();
.m-faContent(@prefix-icon);
}
}
}
}
}Потом, делаем префиксы по примеру:
HTML:
.svgLabelPrefix(important, rgb(198, 40, 40), @fa-var-exclamation-circle);Где important — название префикса, rgb(198, 40, 40) — основной цвет префикса, @fa-var-exclamation-circle — иконка префикса (можно не указывать)
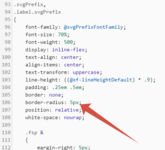
В настройках префикса указываем свой класс svgPrefix important
![[XenForo.Info]_2020-04-03_172000.png [XenForo.Info]_2020-04-03_172000.png](https://fi4a.ru/data/attachments/2/2088-aae6e90da8fb2e316ceca26f5833c6fd.jpg?hash=3ZBl73mYAF)