Описание
Готовый сайт для SAMP-проекта, разработанный на PHP-фреймворке Laravel. Проект полностью готов к запуску и включает следующие функции: раздел новостей, авторизация в личный кабинет, восстановление пароля, система донатов, история платежей, карта сервера, смена пароля. Сложный функционал намеренно не добавлялся, чтобы облегчить процесс изучения структуры проекта и работы с ним. Все реализовано максимально просто, чтобы новички могли быстро разобраться, где что находится. База данных содержит минимальный набор информации, поскольку у каждого SAMP-проекта своя уникальная структура и функционал. Это позволяет вам легко адаптировать сайт под ваш проект. Например, в личном кабинете вы самостоятельно можете подставить необходимые данные для отображения информации об аккаунте пользователя. Сайт также включает административную панель. Для доступа к админке перейдите по адресу /admin. Если вы уже авторизованы как администратор, система перенаправит вас на главную страницу админки. В противном случае откроется страница авторизации. Важно отметить, что авторизация в личном кабинете и в административной панели — это две разные системы, которые между собой не связаны. Проект создан с упором на простоту и функциональность, что делает его отличным стартовым решением для вашего SAMP-проекта.
Структура проекта
Публичный сайт
Публичный сайт
1. Главная страница (/)
Стандартная страница с базовой информацией о вашем проекте. Здесь размещены инструкции по началу игры, новости и контакты. Если в базе данных отсутствуют новости, блок с ними отображаться не будет — для отображения требуется как минимум одна новость.
2. Новости (/news)
Раздел, где отображаются все ваши новости. Используется пагинация: на одной странице выводится по 10 записей.
3. О нас (/company/about)
Раздел с более детальной информацией о вашем проекте.
4. Пользовательское соглашение (/company/user-agreement)
Раздел с текстом пользовательского соглашения.
5. Политика обработки персональных данных (/company/privacy-policy)
Страница, где размещена информация о политике обработки персональных данных.
Профиль игрока
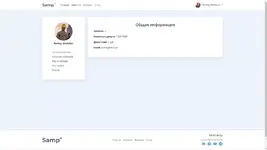
1. Личный кабинет (/profile)
Страница с общей информацией об аккаунте пользователя.
2. История платежей (/profile/payment-history)
Страница с историей всех платежей пользователя, независимо от их статуса. Используется пагинация: на одной странице отображается 10 записей.
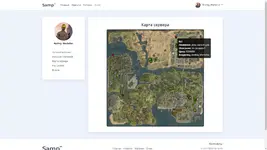
3. Карта сервера (/profile/map)
Мониторинг карты сервера. На данный момент отображаются только дома и бизнесы, а также информация о них. Функционал можно расширить в зависимости от особенностей вашего SAMP-проекта.
4. Настройки (/profile/settings)
Страница с формой для смены пароля. При успешной смене пароля пользователю отправляется уведомление на почту. Функционал также может быть доработан в зависимости от ваших требований.
Админка
1. Главная страница (/admin)
Основная информация для администратора. Сделано минималистично, функционал можно расширить при необходимости.
2. Новости (/admin/news)
Страница для управления новостями. Здесь отображаются все новости, независимо от их статуса. Реализованы кнопки для создания, редактирования и удаления новостей. Для редактирования контента используется QuillJS, что упрощает наполнение текстами. Изображения, добавленные в контент, сохраняются в базу данных в формате base64. Обложки новостей хранятся в каталоге public/storage/news_images. При редактировании или удалении новости ненужные файлы автоматически удаляются.
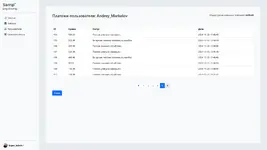
3. Пользователи (/admin/users)
Страница всех игроков вашего SAMP-проекта. Используется пагинация: на одной странице отображается по 10 записей. Неподтвержденные email-адреса выделяются красным цветом (подтвержденными считаются те, у которых в поле email_verified_at указана дата). На странице редактирования пользователя доступен раздел "Платежи", где выводятся все транзакции игрока, также с пагинацией (по 10 записей на странице).
4. Администраторы (/admin/admins)
Раздел для управления администраторами сайта (не игровыми). Используется пагинация: на одной странице выводится по 10 записей. По умолчанию в проекте существует супер-администратор (Super_Admin), который может создавать новых администраторов. Функционал включает создание, редактирование и удаление администраторов. Супер-админа удалить невозможно. Для разграничения прав администраторов рекомендуется использовать пакет spatie/laravel-permission, позволяющий добавлять роли (например, "модератор", "редактор").
5. Личный кабинет администратора (/admin/profile)
Простая страница с основной информацией о текущем администраторе. При необходимости функционал можно доработать.
Пароль
Насколько мне известно, большинство SAMP-проектов используют формат MD5 для хранения паролей. Однако Laravel и его пакеты для работы с авторизацией не поддерживают MD5 из-за его уязвимости. Поэтому было принято решение написать собственную реализацию авторизации. Функционал авторизации и смены пароля полностью работает с MD5. При этом авторизация в административную панель не использует MD5 и реализована с использованием более безопасных методов. Если в вашем проекте пароли хранятся не в формате MD5, вам потребуется немного изменить логику работы с паролями, чтобы адаптировать проект. Также настоятельно рекомендую добавить двухфакторную аутентификацию, если вы используете MD5 для хранения паролей, чтобы повысить уровень безопасности.
Мои ожидания
Исходя из структуры проекта, я предполагаю, что у вас уже настроена база данных с таблицами: users (пользователи — игроки), businesses (бизнесы), houses (дома).
Таблица users:
username — игровой ник;
password — пароль;
email — игровая почта;
p_level — уровень;
p_skin — ID скина;
p_money — игровая валюта;
p_donate — донат-счет;
email_verified_at — дата подтверждения почты;
created_at — дата создания аккаунта;
updated_at — дата последнего обновления записи (обновляется автоматически).
Таблицы houses и businesses:
name — название;
description — описание;
price — государственная стоимость;
entrance_x — координата входа по оси X;
entrance_y — координата входа по оси Y;
entrance_z — координата входа по оси Z;
user_id — ID игрока, которому принадлежит дом или бизнес.
Для карты в личном кабинете используются координаты X и Y. Если в вашей базе данных эти поля называются иначе, не забудьте внести изменения в контроллер MapController.php и файл map.blade.php.
Структура проекта
Для работы с проектом рекомендую использовать IDE PhpStorm. Вы можете навести курсор на любой метод, нажать Ctrl, чтобы перейти к его реализации, и таким образом разобраться, где и как вызывается код.
Основные файлы и директории
routes/web.php Здесь находятся роуты для публичной части сайта. Для каждой страницы и её логики создан отдельный роут.
routes/admin.php Этот файл содержит роуты, относящиеся к админке.
Проект построен по принципу MVC (Model-View-Controller):
Model — работа с базой данных.
View — представления (HTML-шаблоны).
Controller — логика, например, извлечение данных из базы и передача их в представления.
app/Models В этой папке находятся модели, которые представляют таблицы базы данных. Например, app/Models/User связана с таблицей users.
resources/views Здесь хранится вся верстка сайта, включая шаблоны административной панели. В любом шаблоне вам будут доступны две переменные: $serverName и $serverIP.
app/Http/Controllers Содержит контроллеры. Для каждой части логики создается отдельный контроллер. Также есть папка Admin, где находятся контроллеры, относящиеся к админке.
Middleware
В проекте используются два Middleware:
AuthenticateUser — проверяет авторизацию пользователя. Например, чтобы открыть страницу личного кабинета, используется этот Middleware. Если пользователь не авторизован, доступ к странице будет закрыт.
AuthenticateAdmin — отвечает за авторизацию в админке. Например, для создания новости или входа в административную панель.
В роутах они называются auth.user и auth.admin.
Работа с базой данных
database/seeders — Здесь находятся сидеры, которые используются для заполнения базы данных. Например, для разработки или тестирования можно заполнить таблицы фейковыми данными с помощью пакета fakerphp/faker.
На данный момент в проекте есть три сидера: для домов, бизнесов и создания супер-администратора. По умолчанию используется DatabaseSeeder.
Команды для работы с сидерами:
Запуск всех сидеров: php artisan db:seed.
Запуск конкретного сидера: php artisan db:seed --class=UserSeeder.
database/migrations — Важная часть проекта. Все манипуляции с базой данных (создание, изменение, удаление таблиц) выполняются через миграции. Миграции можно отслеживать, откатывать и проверять их статус.
Основные команды:
Создание миграции: php artisan make:migration create_users_table.
Применение миграции: php artisan migrate.
Откат миграции: php artisan migrate:rollback (можно указать, сколько миграций откатить).
Просмотр всех доступных команд: php artisan.
Фронтенд
public/assets — В этой директории находятся стили, JavaScript-код и изображения.
resources — Файлы CSS и JS также находятся в этой папке. Если вы изменяете их, обязательно выполните сборку проекта командой: npm run build
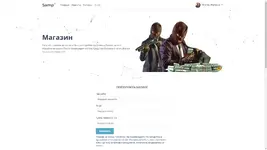
Донат
Платежных систем достаточно, и каждый может выбрать подходящую по своему усмотрению. Однако в данном проекте не реализован полный функционал оплаты. Есть таблица с оплатами, в админке отображается статистика, а у пользователя — история платежей, но сам процесс оплаты не предусмотрен. Я лишь подготовил основу, и вам нужно выбрать платёжную систему и подключить её самостоятельно. В вашем распоряжении будет контроллер ShopController.php, в котором есть метод processPayment. В этом методе вы получаете информацию о пользователе, который совершает донат, сумму и email. Все данные для записи в таблицу о платеже уже есть, и создается запись со статусом waiting. Все возможные статусы можно найти в файле app/Enums/PaymentStatus. После того как платеж будет обработан, вам нужно изменить статус в таблице с waiting на success или error, в зависимости от результата. Если платёж успешен, также необходимо обновить поле p_donate в таблице users.
Пример кода для изменения статуса и обновления данных пользователя:
PHP:
$payment->update(['status' => 'success']);
$user->increment('p_donate', $validated['amount']);Что нужно для запуска проекта
Для пользователей Linux данная инструкция не требуется, так как предполагается, что вы уже знакомы с процессом настройки.
1. Установите OpenServer или аналогичный инструмент
2. Проверьте версии установленных инструментов, используя команды:
2.1. php -v
2.2. composer -V
3. Установите Node.js. После установки убедитесь, что Node.js и npm работают корректно, выполнив команды:
3.1. node -v
3.2. npm -v
PHP: версия 8.2 или выше. MySQL: у меня 8.0 на момент разработки.
Первые шаги
Скорее всего, вы скачали архив проекта, но инструкция составлена так, будто вы клонировали репозиторий с GitHub.
Рекомендую для начала использовать предоставленные данные проекта, чтобы разобраться в его работе, вместо того чтобы сразу адаптировать вашу базу данных.
1. Создание базы данных.
Создайте пустую базу данных для проекта.
2. Настройка файла .env.
В корневой директории проекта у вас должен быть файл .env. Если его нет, скопируйте файл env.example и переименуйте его, удалив .example:
3. Далее выполните команду: php artisan key:generate
4. Откройте файл .env и настройте его под свои параметры:
APP_URL — Укажите адрес сайта (локально - локальный, на хостинге - ссылка сайта).
SAMP_SERVER_NAME — Название вашего SAMP-проекта.
SAMP_SERVER_IP — IP-адрес вашего SAMP-сервера.
DB_HOST — Хост базы данных.
DB_PORT — Порт базы данных.
DB_DATABASE — Имя базы данных.
DB_USERNAME — Имя пользователя базы данных.
DB_PASSWORD — Пароль для базы данных (оставьте пустым, если не требуется).
SUPER_ADMIN_PASSWORD — Задайте сложный пароль для супер-администратора (требуется минимум 8 символов).
CONTACT_EMAIL — Почта проекта.
Найдите переменную MAIL_MAILER и укажите настройки для вашего почтового сервиса. Без этого отправка писем на почту не будет работать. Для тестирования локально я использовать mailtrap.
5. Установка зависимостей.
Установите зависимости PHP и Node.js:
5.1. composer install
5.2. npm install
6. Очистка кеша.
На всякий случай очистите все кеши:
6.1. php artisan cache:clear
6.2. php artisan route:clear
6.3. php artisan config:clear
6.4. php artisan view:clear
7. Сборка фронтенда.
Соберите проект: npm run build
8. Файловое хранилище.
Чтобы изображения, которые вы загружаете, были видны в шаблонах, используйте команду: php artisan storage:link.
9. Миграции и сидеры.
Выполните миграцию базы данных и запустите сидеры для начального заполнения: php artisan migrate:fresh --seed
10. Запуск проекта.
Для запуска проекта выполните: php artisan serve
Не пугайтесь большого количества шагов на первый взгляд — на самом деле все достаточно просто. Основные действия включают настройку файла .env и установку зависимостей. Это всего лишь первоначальная настройка. В дальнейшем для запуска проекта вам понадобится всего одна команда: php artisan serve
Если все сделано правильно, сайт будет доступен по адресу: 127.0.0.1:8000
Дополнительно:
В архиве предоставлен дамп базы данных, использовавшийся на этапе разработки.Пароли в таблице users: 123123
Пароли в таблице admins: 12345678