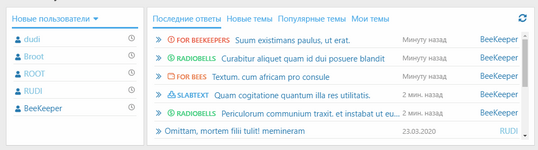
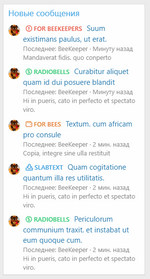
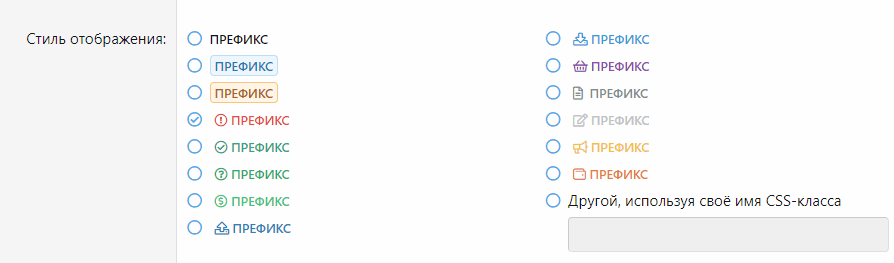
Изменяем дефолтные префиксы, убираем фон и добавляем иконки Font Awesome.
Делаем модификацию шаблона extra.less, именно модификацию, что бы измененные префиксы появились в настройках префиксов для выбора.
Шаблон: extra.less
Ключ модификации: prefix
Описание: Префиксы
Тип поиска: Регулярное выражение
Найти:
Заменить:
Плагин: Должно быть пусто
Получим:

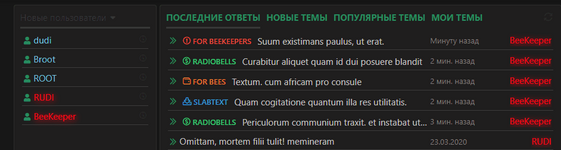
Тень добавляется так:
.labelTextShadow(0 0 10px, rgb(230,126,34)); редактированием .labelTextShadow(); для каждого элемента.
Делаем модификацию шаблона extra.less, именно модификацию, что бы измененные префиксы появились в настройках префиксов для выбора.
Шаблон: extra.less
Ключ модификации: prefix
Описание: Префиксы
Тип поиска: Регулярное выражение
Найти:
Код:
#^.*$#su
Less:
$0
.labelTextShadow(@shadow: 0 0 0, @color: transparent) {
text-shadow: @shadow @color;
}
.label {
font-size: 85%;
text-transform: uppercase;
font-weight: 500;
.structItem-title & {
font-weight: 500;
}
&:before {
.m-faBase();
padding-right: 5px;
}
&.label--hidden {
font-size: 85%;
}
&.label--red {
.m-labelVariation(rgb(231,76,60), transparent, transparent);
.m-faBefore(@fa-var-exclamation-circle);
.labelTextShadow();
}
&.label--green {
.m-labelVariation(rgb(22,160,133), transparent, transparent);
.m-faBefore(@fa-var-check-circle);
.labelTextShadow();
}
&.label--olive {
.m-labelVariation(rgb(39,174,96), transparent, transparent);
.m-faBefore(@fa-var-question-circle);
.labelTextShadow();
}
&.label--lightGreen {
.m-labelVariation(rgb(46,204,113), transparent, transparent);
.m-faBefore(@fa-var-usd-circle);
.labelTextShadow();
}
&.label--blue {
.m-labelVariation(rgb(41,128,185), transparent, transparent);
.m-faBefore(@fa-var-upload);
.labelTextShadow();
}
&.label--royalBlue {
.m-labelVariation(rgb(52,152,219), transparent, transparent);
.m-faBefore(@fa-var-download);
.labelTextShadow();
}
&.label--skyBlue {
.m-labelVariation(rgb(142,68,173), transparent, transparent);
.m-faBefore(@fa-var-shopping-basket);
.labelTextShadow();
}
&.label--gray {
.m-labelVariation(rgb(127,140,141), transparent, transparent);
.m-faBefore(@fa-var-file-alt);
.labelTextShadow();
}
&.label--silver {
.m-labelVariation(rgb(189,195,199), transparent, transparent);
.m-faBefore(@fa-var-edit);
.labelTextShadow();
}
&.label--yellow {
.m-labelVariation(rgb(241,196,15), transparent, transparent);
.m-faBefore(@fa-var-bullhorn);
.labelTextShadow();
}
&.label--orange {
.m-labelVariation(rgb(230,126,34), transparent, transparent);
.m-faBefore(@fa-var-wallet);
.labelTextShadow();
}
}Получим:
Тень добавляется так:
.labelTextShadow(0 0 10px, rgb(230,126,34)); редактированием .labelTextShadow(); для каждого элемента.